Figma小技巧
date
Jun 11, 2021
slug
Figmatips
status
Published
tags
Figma
效率
经验分享
summary
Figma 的小彩蛋操作很多,帮助你提升效率,事半功倍
type
Post
1.如何将元素放在frame的区域但不进入frame?
- 拖得时候按住空格
- 右键 点击 paste here
2.使描边变成形状(轮廓化)但还能更改粗细等参数?
3.在画布中选中已经锁定的图层
command+右击,也可以用来显示当前鼠标位置下所有重叠的层以便选择
4.复制粘贴功能的一大堆好用的地方
官方说明学习文档 大概一看就知道了,官方讲的太细,菜单几乎都能找到,自己脑子里整理一下就可以
5.使用figma制作PPT(模板)
社区搜索presentation链接
6.使用figma能做些什么?
Jeason使用figma做了一个ppt讲解,很全面。从软件对比到工作流到娱乐
7.“组”的有用之处
一般来说在figma中用不到组,组只起一个快速多选的操作,但是以下几个地方会列出组的独到之处
- 在做蒙板时,如果是frame,则不能进入蒙板范围,但组可以,因此解决方式就是在frame外套一层组
- 暂无,以后想起来再写
8.锚点小技巧
- 点击锚点,
delete,删除该锚点以及相连的线段
- 点击锚点,
shift+delete,›只删除该锚点且保持连接
- 选中两个或者多个锚点,
command+j,连接锚点
- 按住
command+点击锚点,可以将锚点处从尖角改为顺滑的曲线
9.蒙板的原理
在figma中,蒙板的使用与Ps中不同,在ps中使用蒙板,如果上方图层没有完全覆盖下方图层,那么下方图层原本的内容也会显示出来,但figma中,蒙板就只是蒙板,不显示任何东西,这与sketch里的透明度蒙板比较类似,在figma中使用过蒙板之后会自动创建一个组,组中可以创建很多蒙板,结合渐变可以玩出很多花样。
10.50个效率翻倍的小技巧
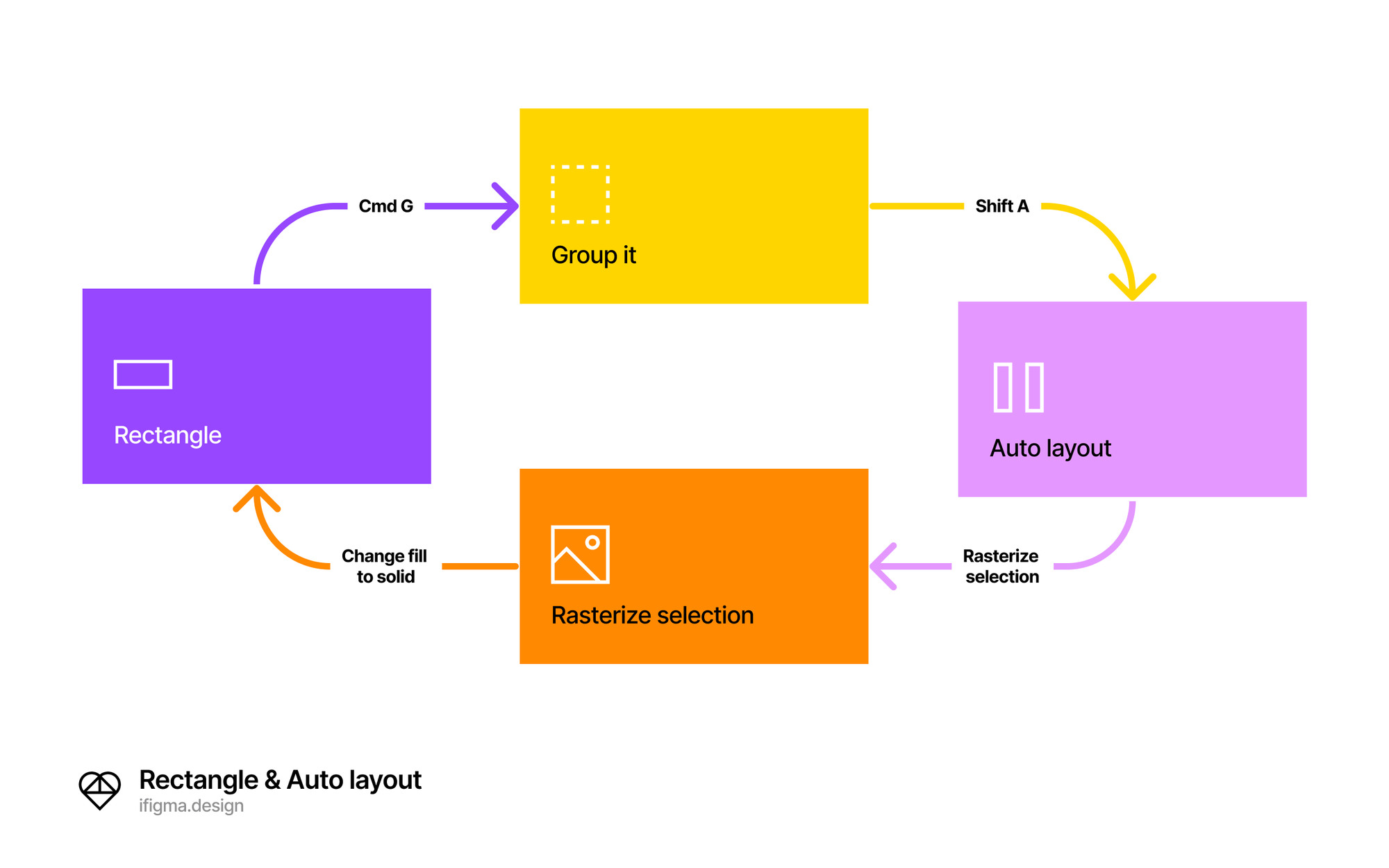
12. 矩形 & Auto layout 的转换魔法
让矩形与 Auto layout 转换自如
一个形状上放一个文字,再一块AL,也可以转换成一个Frame 包裹文字。

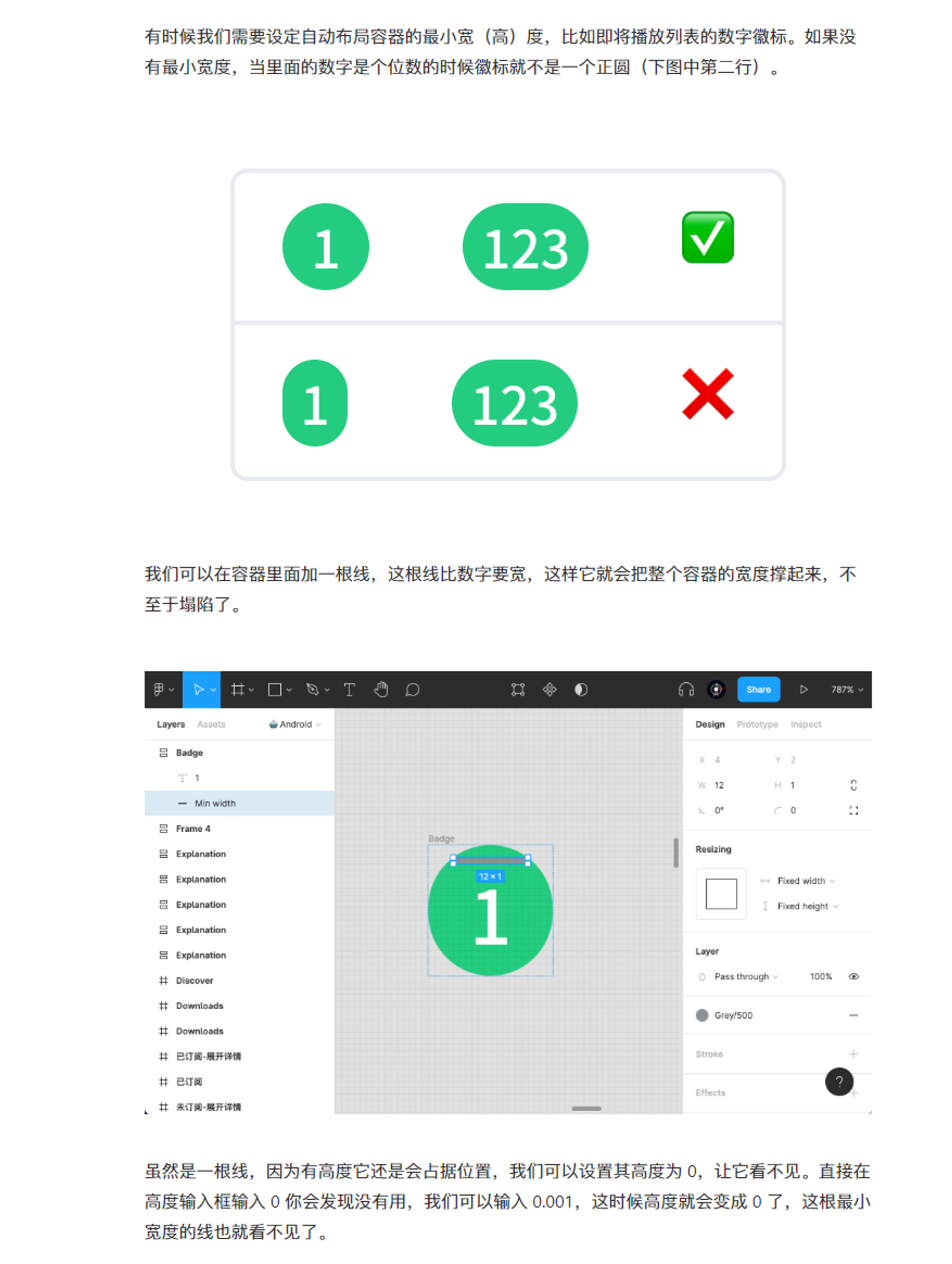
14. 最小宽度使用方法和场景


15. slot
用小老虎的
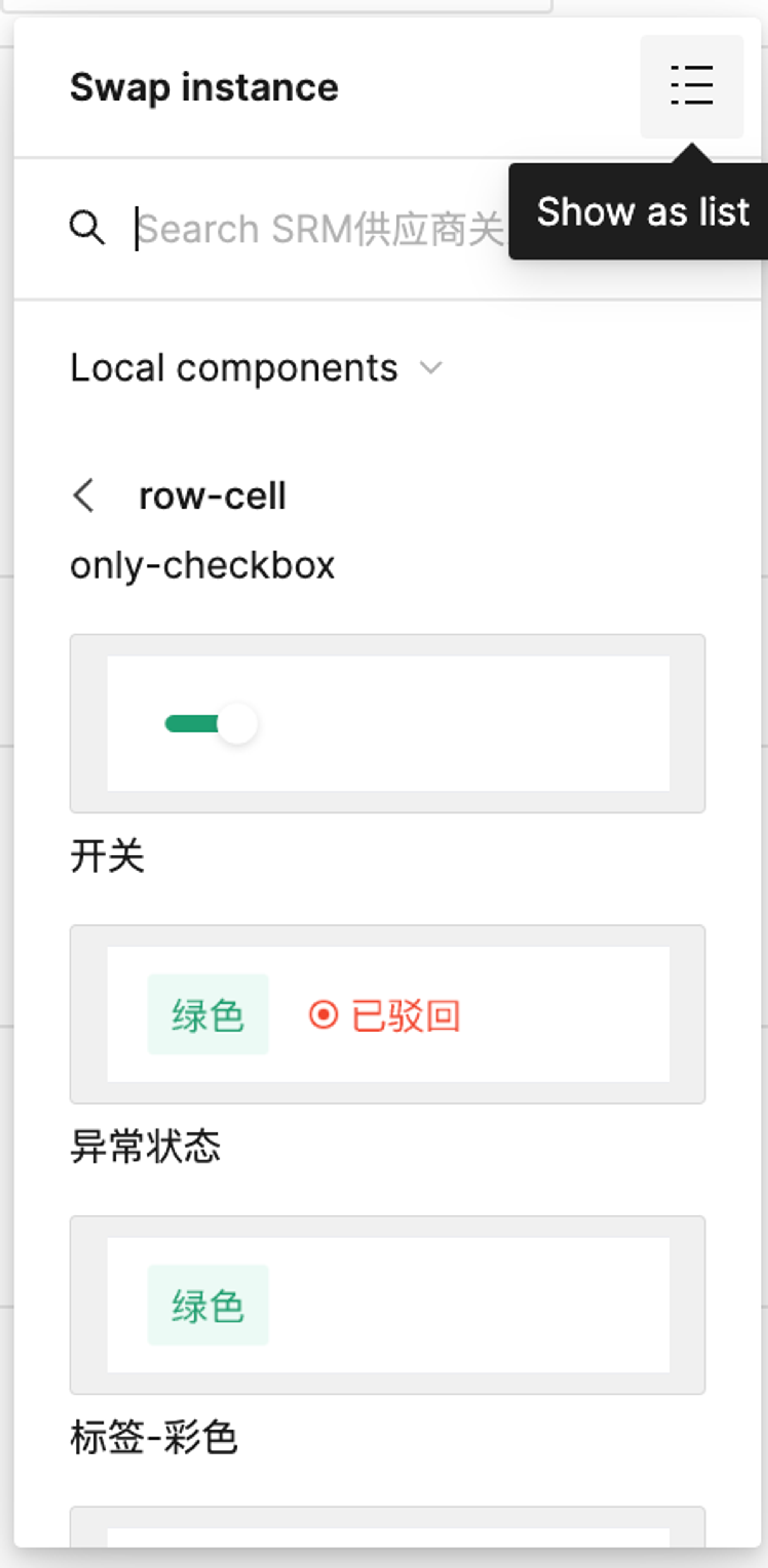
instance utils 插件,随意更改实例,做一个数量的实例,可以修改成不同数量,强大的基于行的表格,可以方便的适配各种场景,不再需要做很多表格、教程可在草帽Smao和Mr biscuit的bilibili和youtube找到,制作表格的时候的心得:不要将item做成组件变体。做成分开的组件更容易调用,因为能看到长什么样子,如图所示:


这里记录一下slot的使用的方法
在需要后期改变数量的元素身上多加一层,做成组件,取名叫“调整层”,用来后期调整间距,调整层不加任何样式后期用的时候改。
slot层不加任何样式,如果是一次性的样式,直接通过slot调整样式。如果以后要统一管理的,在slot的外面包一层,做成组件。
如果是需要一次性的样式,可以直接调用slot(比如按钮组);
如果需要统一改的样式(比如下拉菜单),调用slot外的那一层组件。
16. 必须手动一个个编辑文本时如何更快
- 在编辑文本的时候按
tab可以自动跳转到下一个文本并成编辑状态且全选,规则顺序是左上到右下,按照距离,若有 frame 包裹,则 frame 优先
- 在编辑文本时,按住
shift+单击下一个文本框,可以直接将下一个文本框里的内容变成全选状态,方便替换文本
17. 使用 Figma 切 logo
画好需要切的形状们之后,选择布尔运算里的
flatten selection(command+e),按回车进入形状编辑,按快捷键 B 开始选择删除的块和需要保留的块,在使用圆切的时候,经常会感觉不能很好的衔接在一起,可以使用插件 Tangent 来使他们融合在一起18. 快速进入原型预览模式
选中要预览的
Frame 后,按快捷键 command + option + enter 即可19. 临时快速的进行简单的抠图
选中图片后,点击上方工具栏中的第一个
Edit object,出现锚点,调整锚点贴合要抠的主体即可,也可以调整锚点的圆角使路径更贴合,还可以按住 command + 点击锚点 或通过右侧面板调整锚点的控制柄使过渡的更为圆滑。20. 切换视图的一些快捷键
option+1:图层区option+2:资产区shift+e:在设计面板与原型面板之间切换21. 快速调整图片适配模式
双击图片打开图片调整弹窗按住
option+双击:打开图片调整弹窗并将适配模式改为 Crop22. 快速切换文字宽度适配
双击文本框左右边缘可以快速将宽度调整为适应内容
双击文本框上下边缘可以快速将宽度调整为适应内容
双击文本框的四个角,可以快速将宽高都调整为适应内容
- 按住
Option+单击fixed size 按钮,可以快速调整为 truncate text (省略号截断模式)
23. 快速切换 Auto layout 的宽度模式
双击已 Auto layout 的 Frame 左右与上下边缘可以快速将宽度或高度调整为 hug contents 适应内容
- 按住
option+双击已 Auto layout 的 Frame 左右与上下边缘可以快速将宽度或高度调整为 fill container 填充容器
24. 使用快捷键微调形状或 Frame 的宽高
- 选中要调整的 frame 或 形状 后
- 按
command/ctrl+→可以1 为单位逐步增加宽度;
- 同理
command/ctrl+←为以 1 为单位减少宽度;
command/ctrl+↓为以 1 为单位增加高度
command/ctrl+↑为以 1 为单位减少高度
- 在调整的同时按住
shift,可以以提前设置好的 Nudge amount(微调量)为单位增加或者减少宽高
- 使用时 Frame 和 形状总是以左上角为中心调整的
25. 键盘调整 Auto layout 的布局
- 点击右侧布局
- 按
w a s d可以调整布局方式,但总是在四个角里运动
- 使用
上下左右方向键可以一格一格的调整
- 快捷键
X在 space between(等距对齐) 和 packed (堆叠)之间切换
- 快捷键
B切换成 Align text baseline(文本基线对齐),再次按下取消
26. 使用键盘移动或缩放视图
Command/Ctrl++放大视图
Command/Ctrl+-缩小视图
Command/Ctrl+0恢复 100%视图
Z+↑/↓/←/→移动视图位置
Z+shift + ↑/↓/←/→以设置好的 Nudge amount(微调量)为单位移动视图位置
27. 在 Figma 的文本框中可以通过英文冒号“:”+英文单次打出 emoji
调整自动布局的 padding 的小妙招
按住 command + 单击,同时调整 4 个值
shift+O开启轮廓视图,通过设置,可以很清晰的看到所有想看的图层