朋友,你有一大把的方式做个人网站
date
Sep 1, 2023
slug
personal-website-ways
status
Published
tags
Equipment
codesign
经验分享
tools
summary
不会代码,想做网站,武林秘籍,你看不看,无代码建站 18 式
type
Post
前言
作为一个用户体验设计师,只懂得一丁点网页三件套的我,为了制作自己的个站和博客,调研了好多好多方式,故本文章将起一个抛砖引玉的作用,汇总一下我了解到的建站方式并进行简短的介绍,这是我在少数派发布的第一篇文章,希望能对你有帮助。
我考虑的维度分别为:
- 能否自定义域名
- 自定义程度如何
- 国内访问 OK 吗
- 操作困难度怎么样
- 是否可以内嵌代码
我将这些网站分为这几大类:
- 在线文档
- Notion 建站
- 无代码建站工具
- 恰好会一点代码并愿意折腾
- 统计分析工具
下面且看我逐一介绍
1. 在线文档类
我们可以使用市面上常见的文档工具的原生功能去,排版自己的博客,组织自己的内容并发布成在线链接,将链接公布出去就是一个个站了,常见的工具有:
Notion、Wolai、飞书、息流 flowus、语雀、Craft、石墨文档、腾讯文档、金山文档等
基本上上面的排序是按照可自定义程度排序的,类 Notion 的工具的自定义程度最好,曾经我也用语雀分享一些笔记,后来公开分享功能需要付费了,我就不用了,即使我的付费计划还有将近一年才到期。
自定义域名:❌
自定义程度:⭐️
国内访问:✅
操作困难度:⭐️
内嵌代码:部分可以
2. notion 建站
这块可以分为两部分,现成的第三方服务、与需要折腾开源工具。
现成服务
Potion、Super、Popsy 等工具,他们提供的服务大差不差,可以很方便的连接你的 Notion 页面,给予一定的美化功能,SEO 优化功能,自定义域名,也支持内嵌代码,还可以套用模板。操作方便,但刚刚说的功能,基本上都需要付费,如果不需要绑定自定义域名之类的高级功能,还是可以用一用的。之前有一位作者在少数派中写过详细的对比,点击这里阅读。

Notion 建站现成工具总结:
自定义域名:需付费💰
自定义程度:⭐️⭐️,高级的需付费💰
国内访问:✅
操作困难度:⭐️
内嵌代码:需付费💰
需要一点折腾的开源工具
这类工具更偏向于博客类的网站,使用这些开源工具的优点是
- 完全免费
- 可自定义域名,
- 如果有技术的话,可以自己写主题,
- Notion 作为数据库,可以用写文档的方式写博客,文档一修改,自动同步
- 可以加评论区
但缺点是对代码一无所知的小白折腾起来有一些困难。
使用方法是,fork 他们的代码库到自己的 Github,然后部署在 Vercel 之类的工具上,以便可以在每次更改 Notion 里的内容时自动重新部署,获取最新内容,每个方法的作者都给出了教程,基本上成功一次,另外的几个都一样。这里提到的几个我都用过,一个一个介绍
NotionNext
内置了好几个 hugo hexo 里的主题,包括最知名的 Next 主题,还有一些特效。但不是很贴合我的个人审美,并且我发现里面的动效会有一些卡顿,在部署完成后就去寻找新的项目了,(写到这里刚发现,NotionNext 已经出了 4.0了,更强大的功能,更美观的样式),于是发现了 Nobelium

Nobelium
当我看到这个的时候,被他的简洁吸引了,我觉得如果我不会自定义的话,那就找一个看着还可以的,于是部署了他, 如果你想使用的话,可以看这篇,还有这篇 tips 供你参考,作者提供了一些简单修改颜色主题的方法,自定义程度不高,当然如果你会代码,当我没说。但他有一点我不喜欢的地方就是它几乎没有过渡动画,看上去会有一些不流畅,谁承想部署完成 10 分钟不到,我就看到了基于 Nobelium 改造的 Notionic
Notionic
Notionic 在 Nobelium 的基础上,增加了更多可自定义的内容,流畅的动效,考究的配色,作者除了是一个 Notion 热爱者,也是一个 Craft 热爱者,所以里面还内置了 Craft 建站的功能,用户可以手动关闭。现在我还在使用这个作为我的博客站。

Fruition
理论上这个工具应该归属于上面第三方服务,因为他的功能更偏向他们,但是由于他是开源的工具,所以放在了下面,这个大家自己看吧,比上面的复杂, 我失败了。
Notion 建站开源工具总结:
自定义域名:✅ 可以并免费
自定义程度:⭐️⭐️⭐️ 免费但一般,有技术的话啥都能改
国内访问:✅
操作困难度:⭐️⭐️⭐️⭐️
内嵌代码:✅
3.无代码工具
偏向博客类的无代码工具
Gridea
海岛心做的一站式博客服务,需付费,但部署起来极为简单,付费后该有的功能都有。

Google blogger
谷歌收购的一家建站工具,完全免费,操作简单,可以自定义域名,但似乎年久失修,不止会不会关停。

WordPress
知名建站工具,但高级功能都需付费,如自定义链接等。

苹果备忘录建站montaigne.io
一位国外的大神制作的工具,可以将苹果备忘录转换为在线博客网站,供公开访问,之前还是免费的,现在有了 pro 版了,免费的也可以自定义域名,支持一定的自定义功能

偏向个站的无代码工具
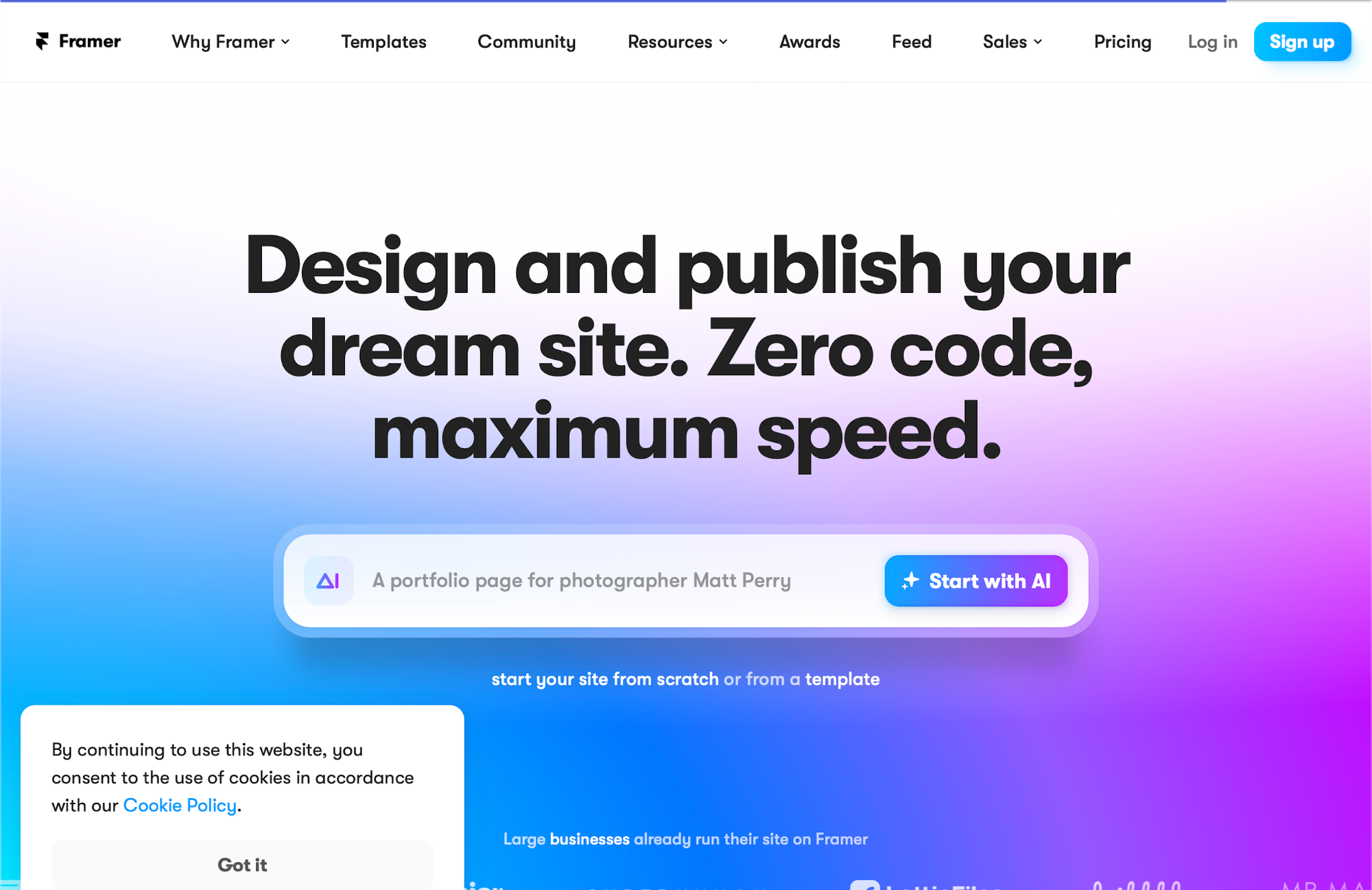
Framer
十分推荐设计师使用 Framer 做自己的个站,可以做到的效果很多,操作也符合设计师的习惯,在网站里加一些动效,效果十分方便,如果你平时使用 Figma 的话,熟练掌握 Framer 的基础功能应该是很快的,并且可以复制 Figma 的设计稿到 Framer 中,提升效率杠杠的,网站可以在国内访问,自定义域名需要付费,免费版的 CMS 只支持一个数据库,每个数据库最多一百条数据,更多区别可以看官网,我前端时间的一个周末使用 Framer 搭了一个图标库收集网站,唤作iconlibrary图标库的库,可以看看效果

Dora
国人团队开发的无代码建站工具,与 Framer 类似,但主打 3D 效果,可以嵌入 3D 模型到网站中,做一些联动动画,如果说 Framer 是把 Gsap 做动效,CSS 布局之类的功能无代码化了,那么 Dora 就是把 Three.js 给无代码化了。目前还在测试,所有功能免费。

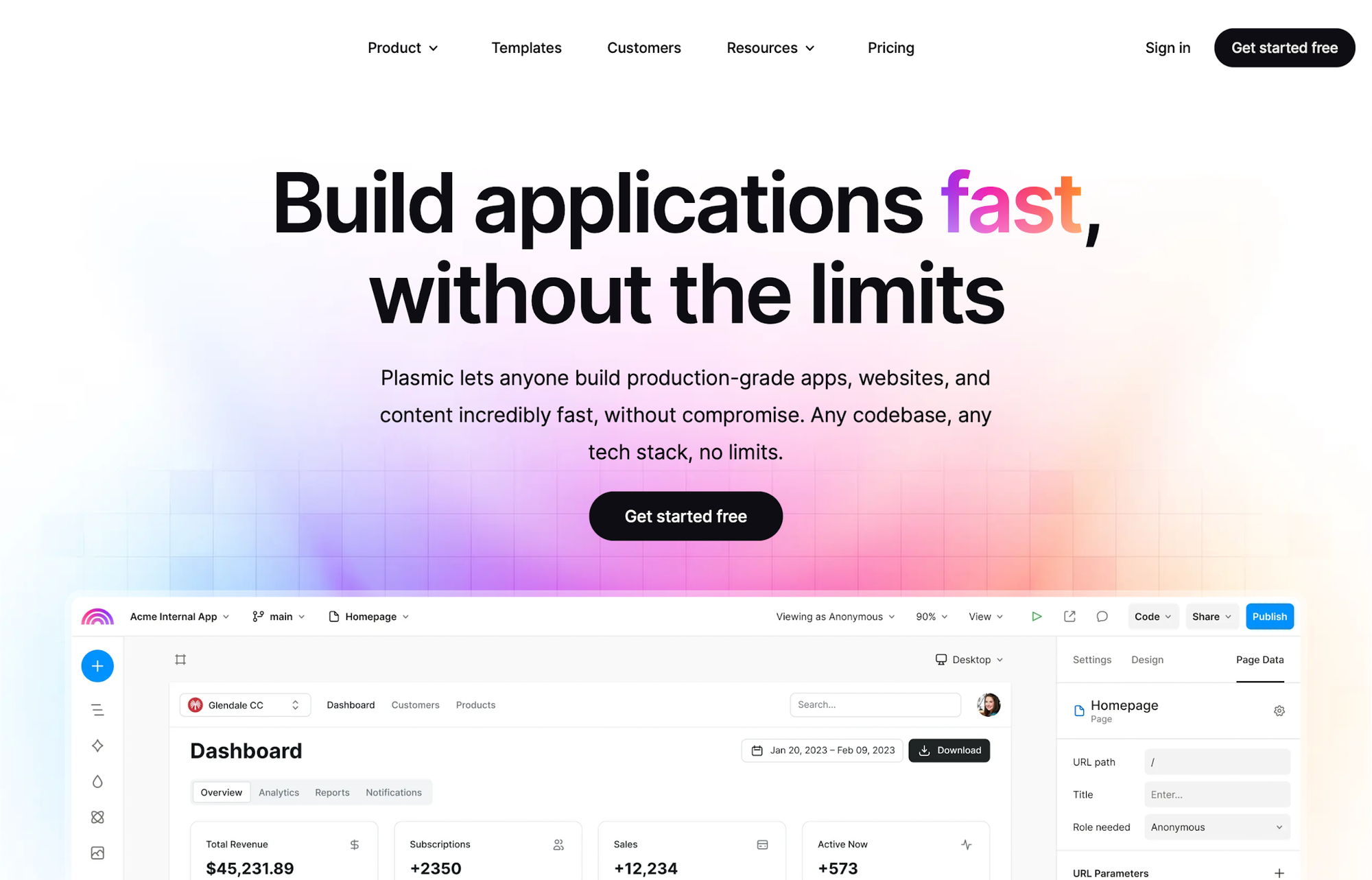
Plasmic
更为强大的 Figma,更为专业的 Framer,需要一点的学习,有 Figma 的基础的做一个静态页面还是简单的,但如果会代码的话,可以做出更多复杂的效果,理论上,一个简单的 B端项目也是可以制作的,可能就是将来真正的设计和前端合并的形态。自定义域名免费, 国内可访问,甚至可以导出代码。之前发了一条即刻简单说了一下这个东西,点这里查看

Webstudio
类似于上面三个,但是一个开源的建站工具,你甚至可以部署在自己的 vercel 上给自己用

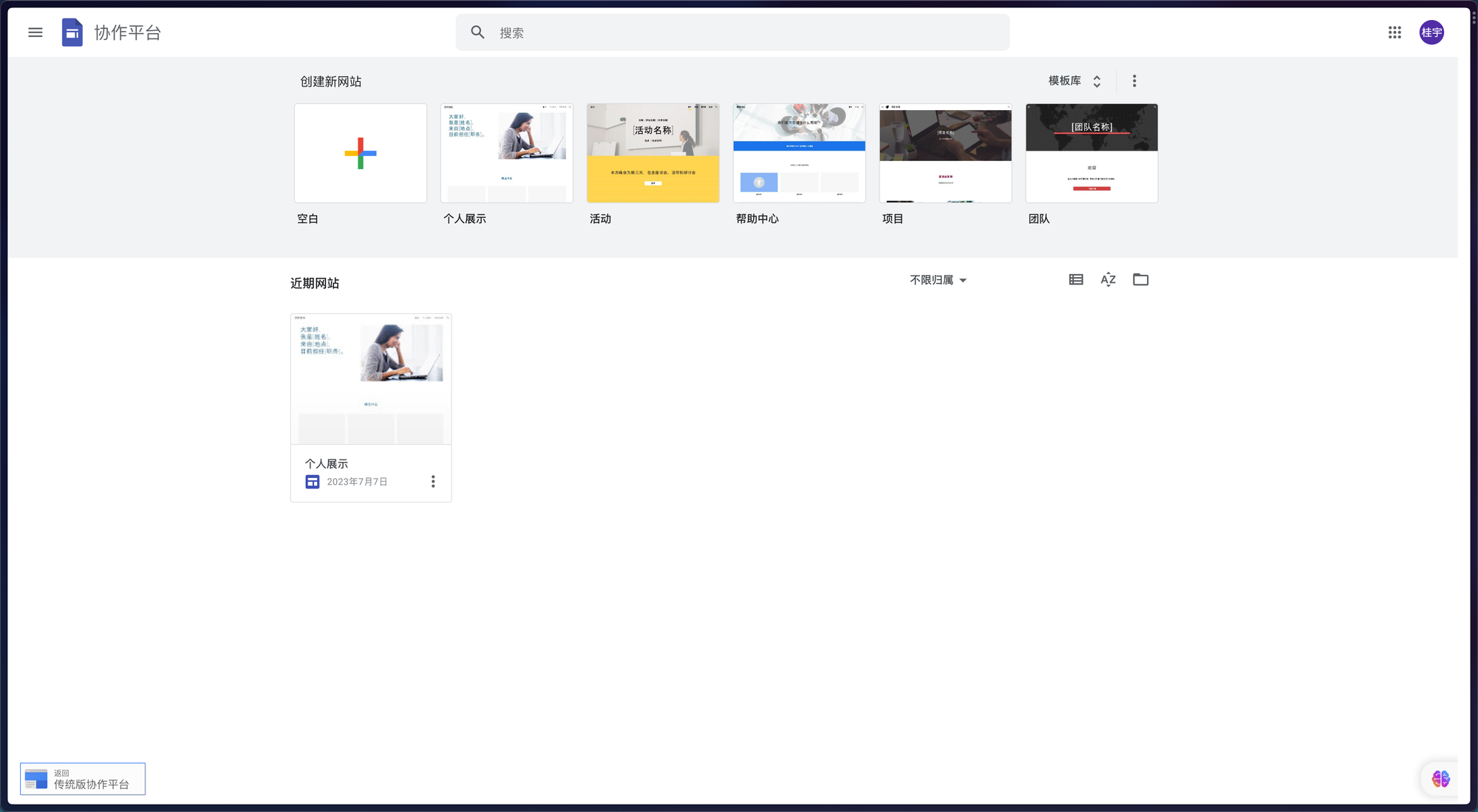
Google sites
谷歌建站工具,目前新版已经与谷歌办公套件放在了一起

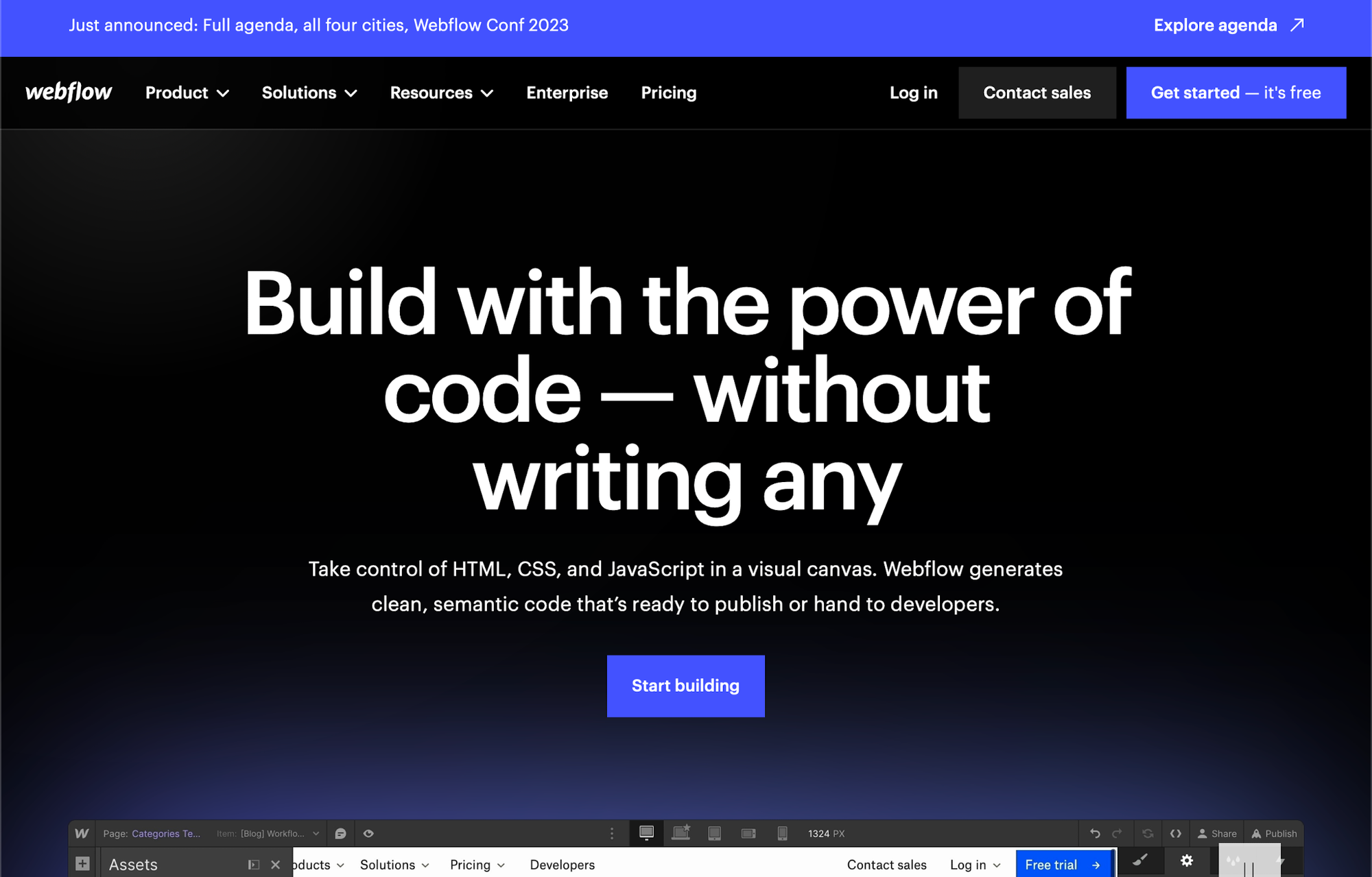
Webflow
经典建站工具,高级功能需付费

无代码工具总结:
自定义域名:每家不一样
自定义程度:⭐️⭐️⭐️⭐️⭐️
国内访问:每家不一样
操作困难度:⭐️⭐️
内嵌代码:基本都可以
如果你恰巧了解一些代码知识,又愿意折腾的话
你可以使用开源的 Hexo、Hugo 框架,搭建自己的博客站。
也可以自己写一些简单的代码,放在一些免费的托管服务上,比如我
- 简单的 HTML 和 CSS 搭建页面,
- ChatGPT 打打下手,
- GSAP.js 用来做一些动效(真好用),
- 用 Json 文件充当一个简陋的CMS,
- 图片使用腾讯云对象存储,
- 再用 Github 存储代码,
- Vercel 部署(这样可以推送代码后自动重新部署,看哥飞的即刻了解到的),
- Cloudflare 做 DNS 绑定域名。
详情可看这篇
如果你不会简单的 HTML + CSS的话,我甚至还有一个偏门的方法可以让你获得代码文件,
Keynote,你可以使用他 做效果,导出Html,浅测试了一下,导出来的还原效果很好,动画也都在,理论上来说,跳转应该也在,但我没试。拿到 Html 文件之后随便找个能部署静态网页的服务,比如gitee,比如腾讯云或者我上面提到的方法,绑定一下自己的域名,总之,点几下,你的网站就上线了。
自定义域名:✅ 必须可以
自定义程度:⭐️⭐️⭐️⭐️⭐️ 完全自由
国内访问:基于你选择的服务
操作困难度:⭐️⭐️⭐️⭐️
内嵌代码:✅
网站分析工具
现在你拥有了一个自己的网站,随时监控自己的网站访问数据是一件很有意思的事,如果使用的是建站工具等服务,那么一般会自带统计工具,如果是自己折腾的话,可以使用百度分析、谷歌分析、Umami、浩克。Umami 很好用,保留全部时间段的数据,作为开源工具,还可以部署到自己的服务上。浩克的免费版只能查看最近 7 天的数据,付费可以查看 180 天的数据,但浩克有一个很好用的功能是,可以很方便的配置一些调查问卷,反馈弹窗之类的收集表,我使用它来调研我的访客是在哪里听说我的。
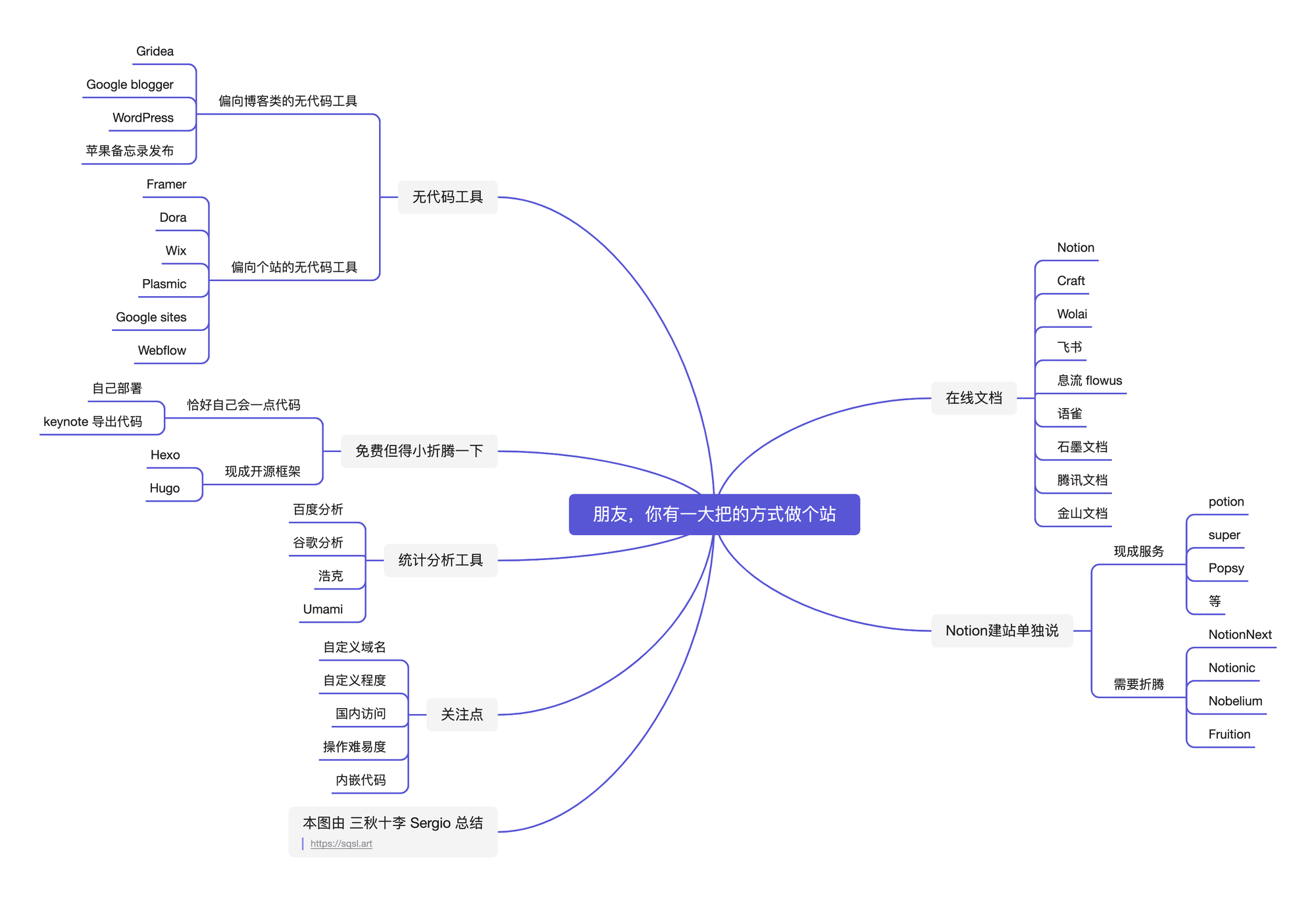
最后上一张思维导图

后记
本文旨在提供一定的建站思路、以及方法总结,只站在一个懂一点点 HTML 和 CSS 的代码小白的角度探讨建站的可能性,请各位开发大佬除了我提到的方法,还有更多或专业或离谱的工具可以使用,也希望大家不要像我一样纠结于工具,而是真正下手去做,去写,远比折腾工具带来的收益大。所以我写下了这篇文章,给大家提供参考,若能帮助到你,节省你的一些时间,在下十分荣幸。
如果你有更多有趣的想法,或者你也搭建了自己的个人网站或者博客站,欢迎在评论区分享出来,互相学习。作为漂泊在互联网海洋里的一叶孤舟,十分期待见到来自远方的点点烛光。
我的博客(友链位置还空着)
本文首发于少数派https://sspai.com/post/82534
